데이터 시각화_matplotlib(1) - plt 기본 설정
데이터 시각화를 위해서 가장 많이 사용되는 파이썬 라이브러리는 'matplotlib' 이다.
다음 과 같은 시각화를 할 수 있다.

1. matplotlib 기본 설정
보통 numpy, pandas 데이터를 시각화 하는데 사용이 되니 기본적으로 numpy, pandas는 불러와주도록 하자
import numpy as np
import pandas as pd
#graph library
import seaborn as sns
import matplotlib.pyplot as plt
#ignore warning
import warnings
warnings.filterwarnings('ignore')
2. matplotlib.pylot 여러 옵션
matplotlib.pyplot 모듈은 matlab과 비슷하게 명령어 스타일로 동작하는 함수 모음이다. 그래프 영역을 만들고, 몇 개의 선을 표현하고, 레이블로 꾸미는 등을 할 수 있다.
plt.plot(x_list, y_list)
plt.plot(x1, y1, fm1, x2, y2, fm2, x3, y3, fm3)
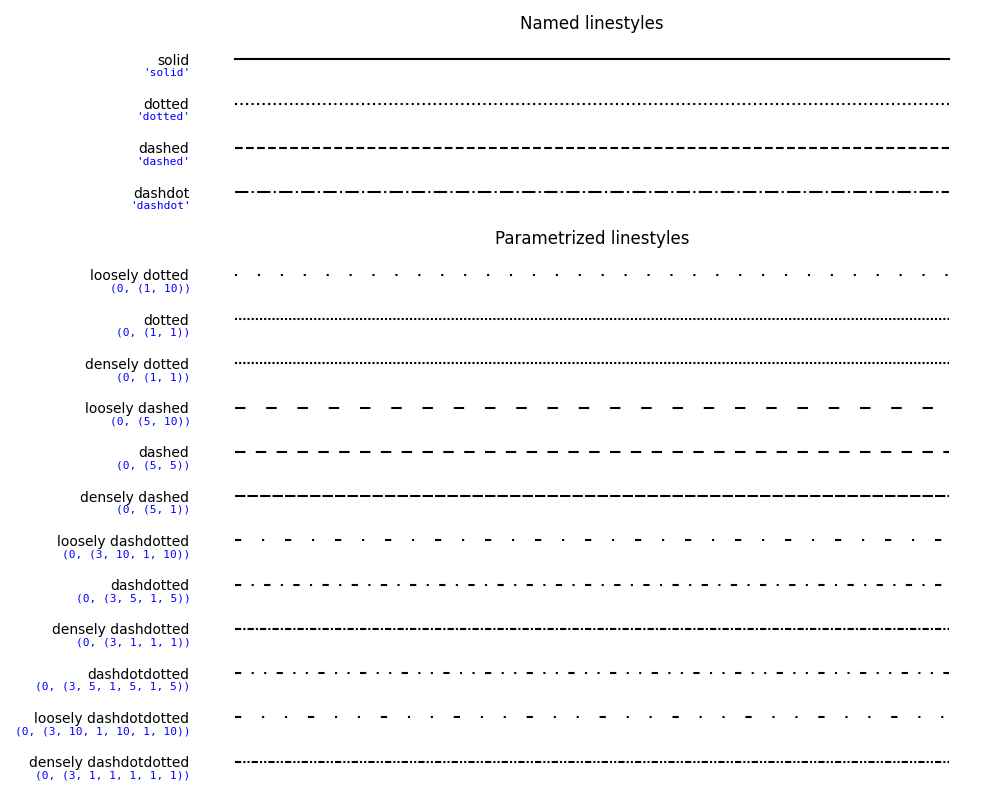
<line style 정리>
<line>
*option1) format : 라인 포멧 결정
| '-' : solid | '--' : dashed | ':' : dotted | '-.' : dash-dot |
*option2) linestyle : 라인 포맷 직접 입력
| 'solid' | 'dashed' | 'dotted ' | 'dash-dot' |
*option3) label = 'data name'
*option4) solid_capstyle : 'butt'/ 'round' : 선 끝 각진 형태/ 선 끝 둥근 형태 (@solid line)
*option5) dash_capstyle : 'butt'/'round' : 선 끝 각진 형태/ 선 끝 둥근 형태 (@dash line)

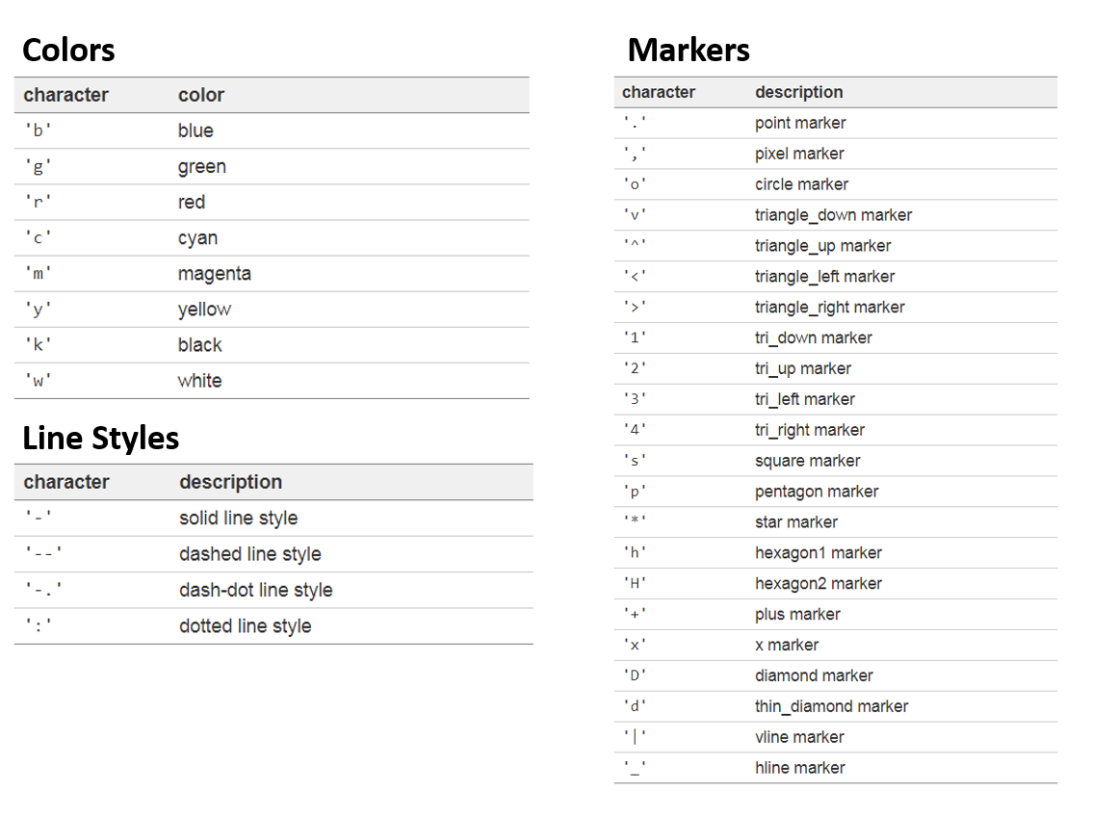
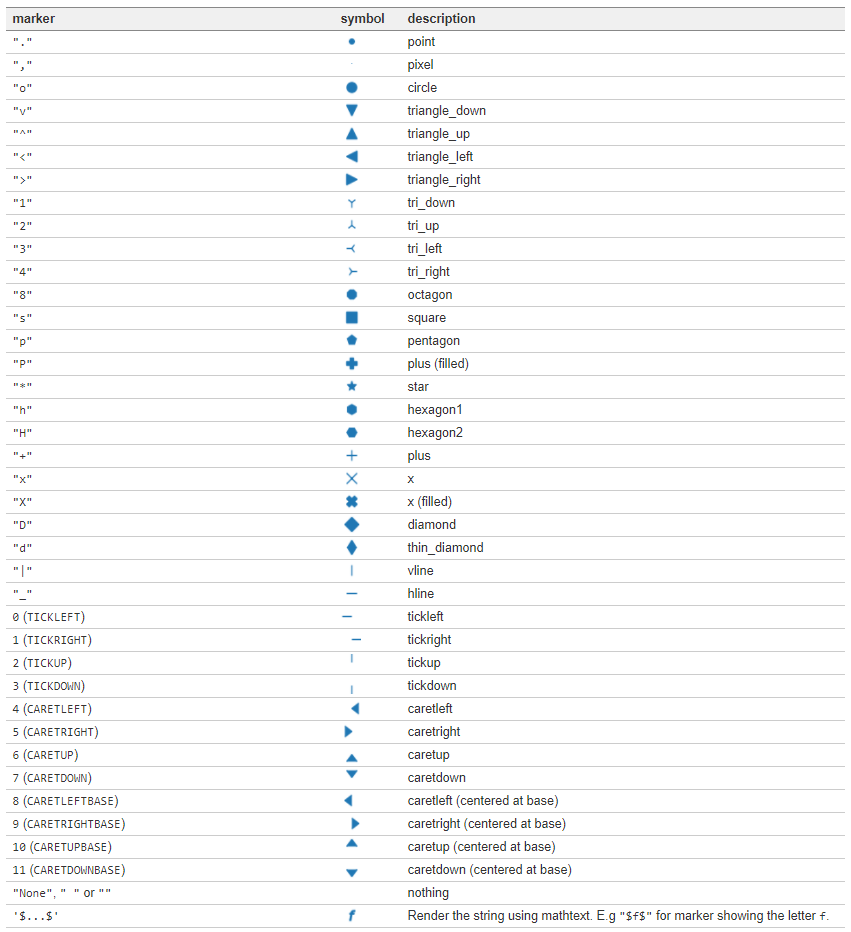
<marker 정리>
<marker>
- 단순히 바로 입력하기 'bo', 'bo--', 'r-'
- marker 파라미터 활용 marker = 's' (square marker)


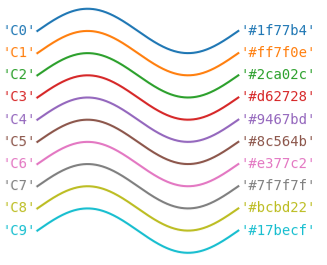
<color 정리>
<color>
- 단순히 색 입력 'r', 'g', 'b'

- color 파라미터 활용 color = 'violet', color = 'limegreen'

- Hex code 활용 color = '#e35f62'

plt.xlabel('X-label')
plt.ylabel('Y-label')
*option1) labelpad = 10 : 라벨의 여백 지정
*option2) fontdict = {'family' : XX, 'color' : XX, 'weight':XX, 'size':XX}
*option3) loc = 'right/left', 'bottom/center/top'
plt.legend : 범례표시
*option1) loc = (0.5, 0.5) or loc = 'lower right'
*option2) ncols = 1 : legend의 column 갯수 지정
*option3) fontsize = 10
*option4) frameon = True : frame 테두리 설정
*option5) shadow = True : frame 그림자 설정
그외) facecolor, edgecolor, borderpad, labelspacing
legend link) https://matplotlib.org/stable/api/_as_gen/matplotlib.pyplot.legend.html
plt.xlim([xmin, xmax]) : x 범위 설정, 리스트 또는 튜플 형태로 입력
plt.ylim([ymin, ymax]) : y 범위 설정, 리스트 또는 튜플 형태로 입력
plt.axis([xmin, xmax, ymin, ymax]) : x,y 범위 한 번에 설정
*option1) plt.axis('square') : 가로 세로 축 범위의 크기 같게
*option2) plt.axis('scaled') : 스케일 크기에 맞춰 가로 세로 축 범위 설정
그외) on, off, equal, scaled, tight, auto, normal, image, square
추가) plt.xlim(), plt.ylim(), plt.axis() : 축 범위 값을 반환.
plt.fill_between(x범위, y범위) : 범위에 해당하는 영역 채우기 (vertical area)
plt.fill_betweenx(y범위, x범위) : 범위에 해당하는 영역 채우기 (horizontal area)
plt.fill_between(x범위, y1범위, y2범위) : y1과 y2 사이 영역 채우기)
plt.fill(x값들, y값들) : 다각형 영역 채우기
*option1) alpha = 0.5 : 투명도 설정. 낮을수록 투명함.
*option2) color = 'lightgray' : 영역의 color 지정
plt.xscale(style) : xscale 설정
plt.yscale(style) : yscale 설정
*option) linear, log, symlog(symmerical log), logit(log + odds, 승산에서 Log 적용)
plt.grid(True) : grid 설정 (default = both)
*option1) axis = 'x' or 'y'
*그외 option) color, alpha, linestyle, linewidth 등
plt.xticks([tick list]) : x축 눈금 표시 값
plt.yticks([tick list]) : y축 눈금 표시 값
*option1) label : 각 눈금 라벨링 가능
plt.tick_params(axis = 'x', direction= 'in') : 눈금 안에 표시 (<-> direction = 'out')
*option1) axis : 축 설정
*option2) direction : 밖 or 안 설정
*option3) length/width : 눈금 길이/너비 설정
*option4) pad : 눈금과 레이블간 거리 지정
*option5) labelsize/labelcolor : 레이블의 크기/색상 지정
*option6) top/bottom/left/right = True/False : 눈금의 위치 지정
plt.title('title name') : 제목 지정
*option1) loc : 위치 지정
*option2) pad : 여백 지정
*option3) fontdict : 폰트 설정 (fontsize, fontweight)
추가) title.get_position() : 타이틀 위치 반환, title.get_text() : 타이틀 이름 반환
plt.axhline(y, xmin, xmax) : 축따라 수평선 표시 (xmin/xmax : 0~1사이값, 비율적 길이)
plt.axvline(x, ymin, ymax) : 축따라 수직선 표시 (ymin/ymax : 0~1사이값, 비율적 길이)
plt.hlines(y, xmin, xmax) : 지정한 지점의 수평선 표시
plt.vlines(x, ymin, ymax) : 지정한 지점의 수직선 표시
*option) colors, linestyle
<예시>
import matplotlib.pyplot as plt
import numpy as np
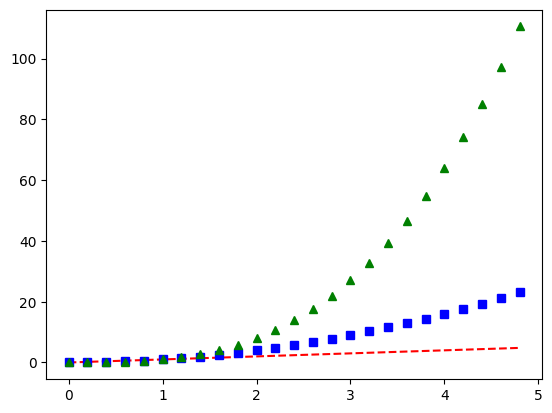
# 200ms 간격으로 균일하게 샘플된 시간
t = np.arange(0., 5., 0.2)
# 빨간 대쉬, 파란 사각형, 녹색 삼각형
plt.plot(t, t, 'r--', t, t**2, 'bs', t, t**3, 'g^')
plt.show()
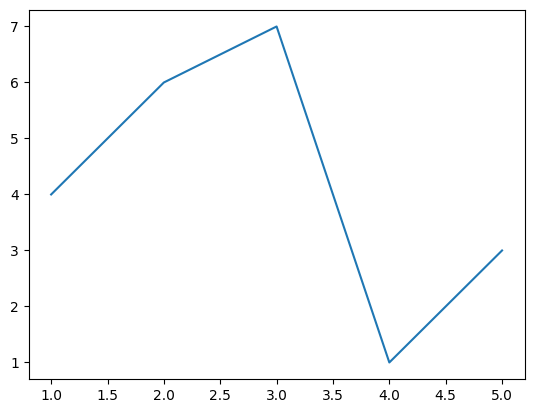
import matplotlib.pyplot as plt
data_dict = {'x': [1,2,3,4,5], 'y': [4,6,7,1,3]}
plt.plot('x', 'y', data=data_dict)
plt.show()
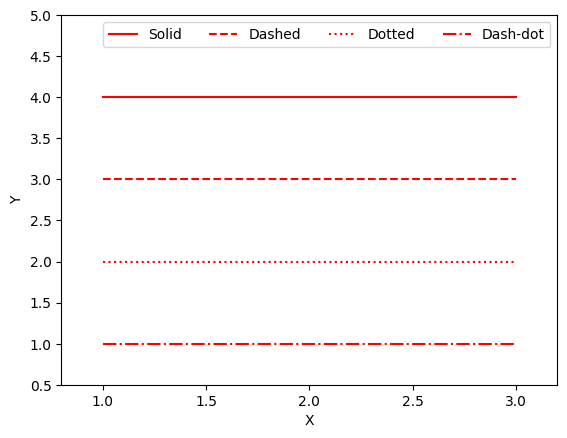
import matplotlib.pyplot as plt
plt.plot([1, 3], [4, 4], '-', color='red', label='Solid')
plt.plot([1, 3], [3, 3], '--', color='red', label='Dashed')
plt.plot([1, 3], [2, 2], ':', color='red', label='Dotted')
plt.plot([1, 3], [1, 1], '-.', color='red', label='Dash-dot')
plt.xlabel('X')
plt.ylabel('Y')
plt.axis([0.8, 3.2, 0.5, 5.0])
plt.legend(loc='upper right', ncol=4)
plt.show()
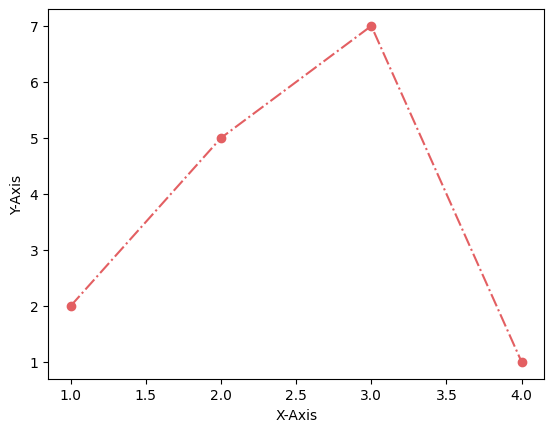
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [2, 5, 7, 1], color='#e35f62',
marker='o', linestyle='-.')
plt.xlabel('X-Axis')
plt.ylabel('Y-Axis')
plt.show()
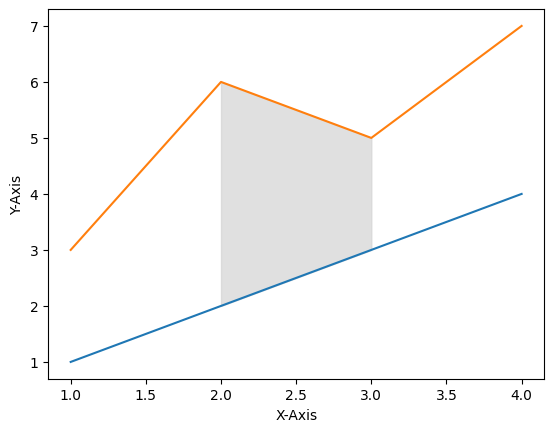
import matplotlib.pyplot as plt
x = [1, 2, 3, 4]
y1 = [1, 2, 3, 4]
y2 = [3, 6, 5, 7]
plt.plot(x, y1)
plt.plot(x, y2)
plt.xlabel('X-Axis')
plt.ylabel('Y-Axis')
plt.fill_between(x[1:3], y1[1:3], y2[1:3], color='lightgray', alpha=0.7)
plt.show()
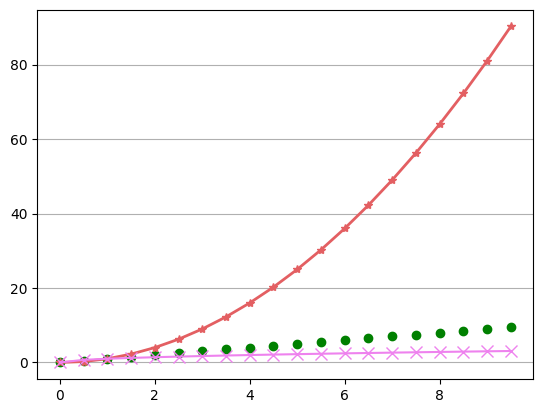
import matplotlib.pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.5)
plt.plot(x, x, 'go')
plt.plot(x, x**2, color='#e35f62', marker='*', linewidth=2)
plt.plot(x, np.sqrt(x), color='violet', marker='x', markersize=9)
plt.grid(True, axis='y')
plt.show()
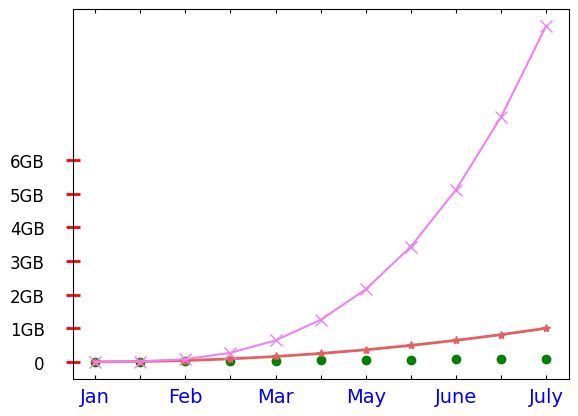
import matplotlib.pyplot as plt
import numpy as np
x = np.arange(0, 11, 1)
plt.plot(x, x, 'go')
plt.plot(x, x**2, color='#e35f62', marker='*', linewidth=2)
plt.plot(x, x**3, color='violet', marker='x', markersize=9)
plt.xticks(np.arange(0, 11, 1), labels=['Jan', '', 'Feb', '', 'Mar', '', 'May', '', 'June', '', 'July'])
plt.yticks(np.arange(0,700,100), ('0', '1GB', '2GB', '3GB', '4GB', '5GB', '6GB'))
plt.tick_params(axis='x', direction='in', length=3, pad=6, labelsize=14, labelcolor='blue', top=True)
plt.tick_params(axis='y', direction='inout', length=10, pad=15, labelsize=12, width=2, color='r')
plt.show()
다음은 데이터 시각화에 필요한 다양한 플랏들에 대해 정리해보려 한다!